lunes, 1 de junio de 2015
domingo, 31 de mayo de 2015
lunes, 18 de mayo de 2015
miércoles, 15 de abril de 2015
PROGRAMACION HTML - EJERCICIO II
Segun las intrucciones se genero la siguiente página:
H:\perla.html
Al modificar algunas de estas instrucciones, el resultado pudo cambiar en color, tamaño, velocidad y texto:
H:\perla6.html
H:\perla2.html
H:\perla4.html
H:\perla5.html
H:\perla.html
Al modificar algunas de estas instrucciones, el resultado pudo cambiar en color, tamaño, velocidad y texto:
H:\perla6.html
H:\perla2.html
H:\perla4.html
H:\perla5.html
martes, 14 de abril de 2015
AUDACITY + SOUNDCLOUD
Los audios mezclados en Audiotool se terminaron de editar en audacity:
Ya editados incluyendo audios exteriores que se grabaron con celular se publicaron en una cuenta en soundcloud:
https://soundcloud.com/perla_crespo
Ya editados incluyendo audios exteriores que se grabaron con celular se publicaron en una cuenta en soundcloud:
https://soundcloud.com/perla_crespo
AUDIOTOOL
Enlace de los tracks realizados en audiotool:
http://www.audiotool.com/track/24_de_marzo_perla_crespo/
http://www.audiotool.com/track/10_de_marzo_ej3_perla/
http://www.audiotool.com/track/ejercicio_4_3_de_marzo/
http://www.audiotool.com/track/10_de_marso_perla/
http://www.audiotool.com/track/9_de_marzo_15/
jueves, 5 de marzo de 2015
GIFF's Animados con ejercicios de PROCESSING
Después de realizar cada uno de los ejercicios anteriores de programación en PROCESSING, las imágenes obtenidas ayudaron para la creación de diferentes GIFF animados que resultaron muy interesantes y divertidos.
Al aplicar los resultados que se obtuvieron en PROCESSING y ahora mezclarlo con la herramienta para hacer GIFF dan nuevamente un nuevo ejercicio bastante llamativo visualmente lo que hace imaginar y pensar en las posibilidades que pueden brindar u ofrecer estos dos programas:
Links de los GIFF obtenidos:
http://makeagif.com/i/S9ogbS
http://makeagif.com/i/fHjb7f
http://makeagif.com/i/MqU4UV
http://makeagif.com/i/JZCKj_
http://makeagif.com/i/B437tI
Perla Garrido Crespo
PROCESSING - Ejercicio Gusano
En este ejercicio se programo la aparición de circulos de diferentes colores uno después del otro y que llenaran por completo la pantalla.
Se alteraron los comandos para que se modificara el tamaño de la pantalla utilizado por los circulos y el resto por cuadrados que respondian al movimiento del cursor:
Se cambiaron los canales R, G y B para modificar colores:
Se cambió la programacion para que los cuadrados también invadieran el espacio de los circulos; así como también el color de relleno tanto de circulos como de cuadrados quedando únicamente la línea de contorno:
Se cancelo la programacion de los circulos anteponiendo en la órden //
Únicamente quedo el cuadrado guiado por el cursor; dónde se modifico el color de fondo de pantalla, la línea de contorno de la forma y su color de relleno:
Resulta interesante y atractivo ver como al modificar o alterar los códigos de programación de cada orden que se va dando se cambia por completo el resultado final de la imagen digital.
PROCESSING - Ejercicio Línea
La programacion que se ejecuto tuvo como resultado una serie de lineas que iban en movimiento girandosiempre siguiendo un patrón o difeccion lo que formaba al final una serie de serpentina horizontal:
Al modificar la programacion de la forma y el angulo que seguia la linea dieron diferentes resultados bastante atractivos:
Modificando el color con los digitos de los canales R, G, y B correspondientes:
No sólo se experimento el cambiar, forma, direccion y color de línea sino que también color de fondo:
jueves, 26 de febrero de 2015
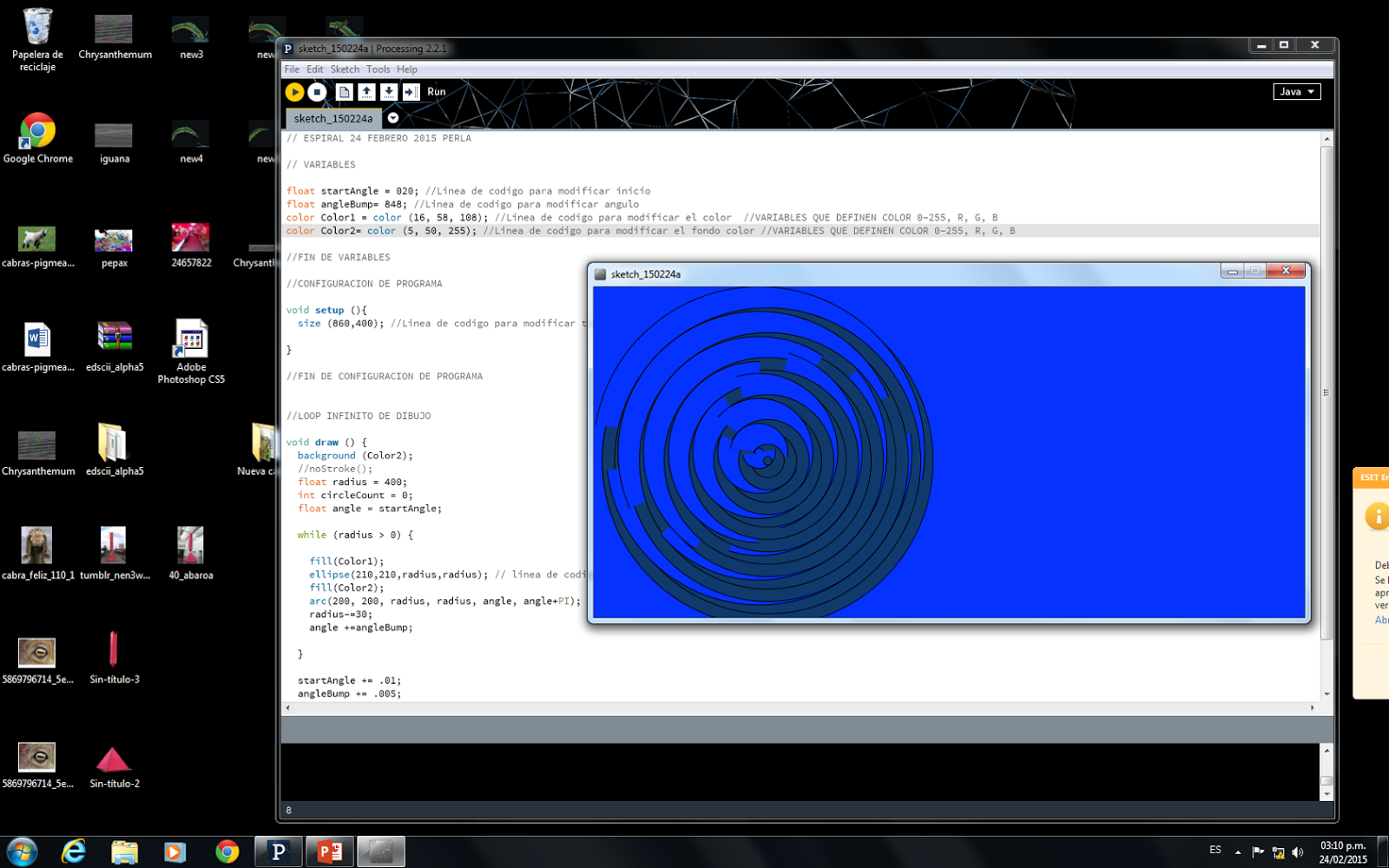
PROCESSING - Ejercicio Espiral
Con la ayuda PROCESSING, el cual es un ejemplo de lenguaje de programación que sirve para producir diferentes proyectos de diseño digital asi como también de multimedia e interactivos se creo un espiral que estuviera en constante movimiento. El programa es de fácil utilización, sólo se fueron introducioendo las órdenes o comandos que indicaban especificaciones como el color, tanto de la línea del espiral, el relleno y fondo del area, tamaño, circunferencia, forma, etcétera.
Algunos ejemplos de lo que sucedia cada vez que se modificaba alguna de estas órdenes:
lunes, 23 de febrero de 2015
jueves, 19 de febrero de 2015
jueves, 12 de febrero de 2015
Diagrama de Flujos
Los diagramas de flujos son representaciones gráficas de cualquier proceso del que se trate. Todo el proceso se va representando paso a paso a través de diferentes símbolos en donde se debe incluir una pequeña descripción
de la etapa en curso. Cada símbolo se une entre sí con flechas que indican según la dirección de flujo, la cual va formando toda una red.
A continuacion un ejemplo de diagrama de flujo en donde se va describiendo la actividad que implica el proceso para hervir agua, se
muestra todas las relaciónes secuenciales que existen, facilitando la
comprensión de cada actividad y su relación con las demás:
jueves, 5 de febrero de 2015
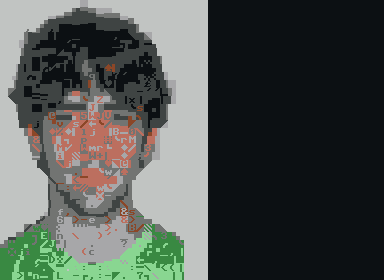
Dibujo con vectores - edscii
Este tipo de aplicación abre el panorama hacia lo que son los nuevos medios y lo que pueden ofrecer principalmente a los artistas plasticos, en donde con un poco mas de dominio pueden llegar a crearse verdaderas obras de arte.
Esta aplicacion se puede ver como una ironia hacia lo que son las imagenes digitales hoy en dia, ya que recordando en el mundo digital a diferencia del pictórico el elemento principal es el pixel, eso traducido hacia la maquina no es más que una serie de códigos, números, letras o simbolos que traducidos llegan a nosotros en forma de imágenes.
Definitivamente estoy a favor de las nuevas tecnologías como complemento en las artes plásticas y visuales, por que ofrecen posibilidades que antes no se tenían, nuevas texturas, ahorro de tiempo, infididad de pruebas, entre otras.
Un ejemplo realizado con vectores en edscii:
Ejemplos encontrados en la red realizados con esta misma técnica de vectores:
Perla Garrido Crespo
Suscribirse a:
Entradas (Atom)